レーザーカッターを使って物を作るようになった。
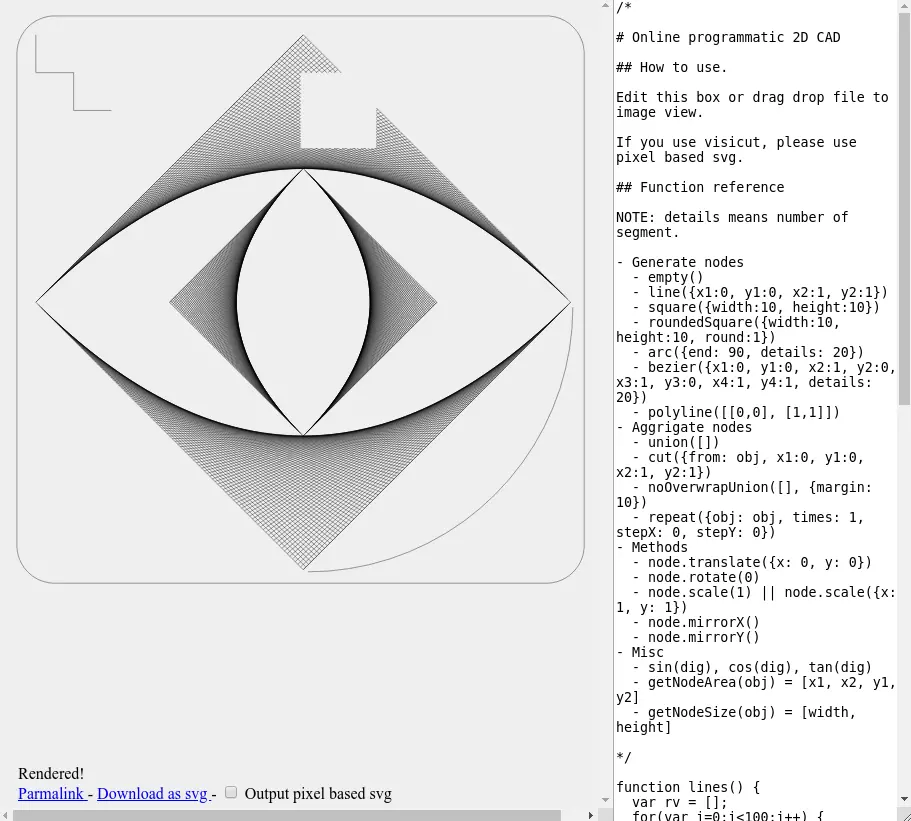
普通のCADでデザインしてカットしても良いが、 できればプログラマティックな方法でデザインできたら良いなと思い、 JavaScriptでSVGを作るライブラリを作った。
例えばキーボードを作るとして、キーを埋める穴を並べるという作業をするとして、 マウスでコピペしてくより、プログラムで書いた方が簡単にできそうだと考えてる。 プログラマなら特に。
既存のSVGライブラリを使ってもいいんだけど、 レーザーカッターの場合、SVGの機能で線を変形すると困る事がある。 例えば、1cm四方の四角を10cm四方にするとして、SVGの機能で変形してしまうと、 線の太さも10倍になってしまう。 そのため、このライブラリでは、内部でアフィン変換を行い、結果をSVGに出力するようにしている。
また、編集が即反映されるようにも工夫してある。 右のテキストエリアに書いたコードも直接反映されるし、 .jsファイルをこのページにドラッグアンドドロップした場合も、 そのファイルを監視して、ファイルの更新を反映させている。 これによって、Vimでデザインできるようになってる。
基本的に俺が作るレーザーカッター用のデザインはこのページを使って作ってる。